Ce este un site web mobile-friendly?
Ecosistemul mobil este un subiect de discutii care intra deja intr-o noua faza. Pe majoritatea site-urilor traficul de vizitatori care utilizeaza dispozitivul mobil(telefon sau tableta) l-a depasit pe cel provenit de pe desktop-uri sau laptopuri.
Motoarele de cautare, in frunte cu Google, au implementat inclusiv in algoritmii de sortare/clasare a paginilor, specificatia care promoveaza site-urile optimizate pentru mobil, in detrimentul celor care se afiseaza static, indiferent de rezolutie.
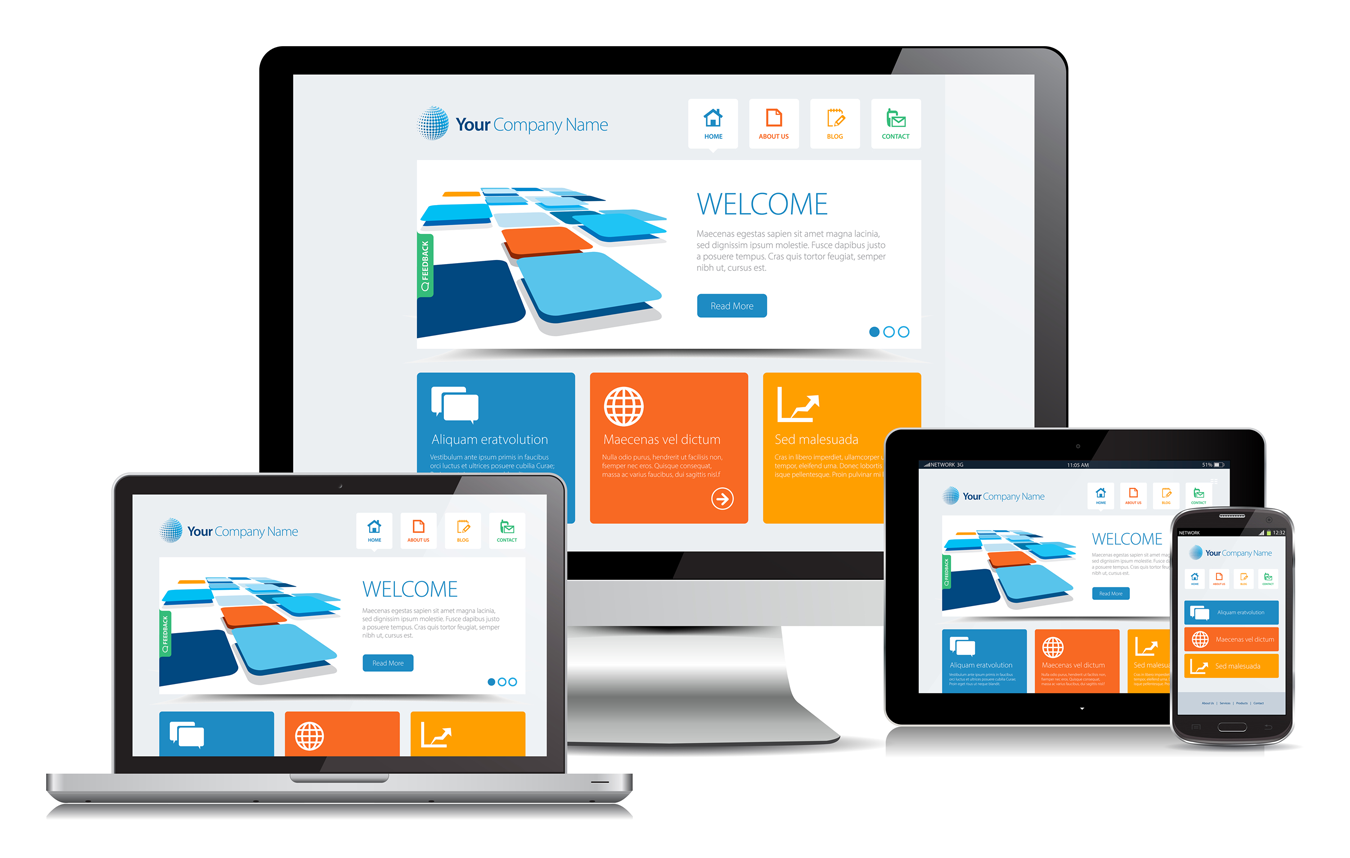
Cum arata un site web optimizat pentru mobil?
 Sa ne concentram in prima faza pe aspect, pentru ca este primul factor cu impact major asupra optiunii vizitatorilor daca sa mai continue sau nu navigarea.
Sa ne concentram in prima faza pe aspect, pentru ca este primul factor cu impact major asupra optiunii vizitatorilor daca sa mai continue sau nu navigarea.
- Afisarea responsiva a paginilor
Designul responsive, adaptabil la orice rezolutie/dimensiune de ecran este baza si elementul central a unui site mobile-friendly. Fara acest design auto-adaptabil, vizitatorul de pe mobile va vizualiza o varianta in miniatura a site-ului. Pentru a putea vedea elementele, trebuie sa navigheze pe toate directiile si sa dea in mod repetat zoom-in, zoom-out. - Fonturi lizibile si clare indiferent de rezolutie/dimensiune
Designul pentru mobile include fonturi special concepute pentru afisarea pe rezolutii foarte mari si ecrane foarte mici (display-ul telefoanelor moderne are o rezolutie identica cu un televizor de mari dimensiuni, insa cu o densitate a pixelilor mult mai mare) - Elemente media optimizate
Grafica si fotografiile de pe site-urile optimizate pentru mobile se adapteaza automat la dimensiunile ecranelor, astfel ca utilizatorul nu e nevoit sa navigheze pe mai multe directii sau sa faca zoom-in, zoom-out pentru a vizualiza integral elementele.  Meniul si bara de navigare in site
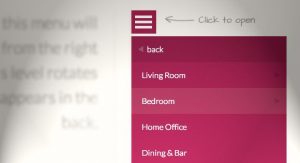
Meniul si bara de navigare in site
Un meniu auto-adaptabil la mobile, va permite selctarea facila a paginilor dorite, oferind vizitatorilor un confort de navigare mult sporit decat in cazul site-urilor neoptimizate
- Afisarea responsiva a paginilor